こんにちはKiyokoです。
Wordpressでサイトを運営していく上でやったことを備忘録的にまとめていこうと思います。
それで今回はサイトマップについて。
サイトマップは、
①人が見るためのもの(サイトに来た人の使い勝手向上)
と、
②検索エンジンのためのもの(SEO対策?)
の二種類作成する必要があります。
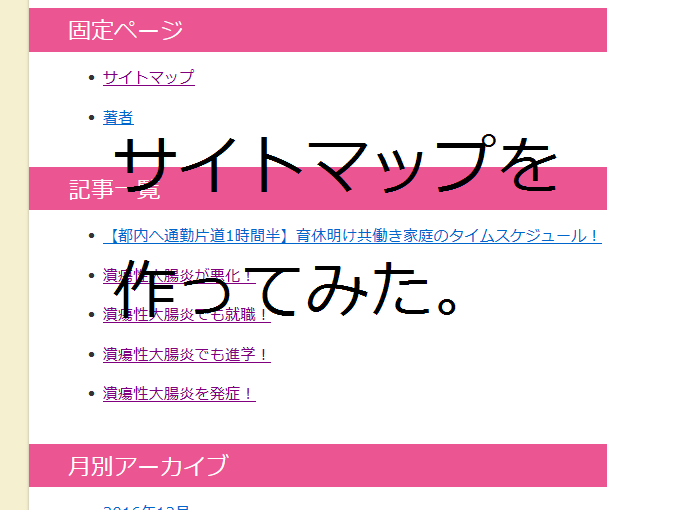
今日は①を作成しました。
①には有名なプラグインとしては「PS Auto Sitemap」なんかがあります。
プラグインを入れるのは簡単ですし、綺麗に仕上がるので、それでもいいと思います。
私はPHPは、自社ホームページのお問い合わせフォームを一度修正したくらいで、ほぼ知らないのですが調べたらプラグインなしでもできそうだったので、やってみました。
スポンサーリンク
サイトマップのソースコード
とりあえず早速コード載せます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<!--sitemap-Start-kiyo20161206--> <?php if (is_page('sitemap')) { ?> <h2>固定ページ</h2> <ul> <?php wp_list_pages('title_li='); ?> </ul> <h2>記事一覧</h2> <ul> <?php wp_get_archives( 'type=alpha' ); ?> </ul> <h2>月別アーカイブ</h2> <ul> <?php wp_get_archives('type=monthly'); ?> </ul> <h2>カテゴリー別</h2> <?php $args=array('orderby' => 'name', 'order' => 'ASC' ); $categories=get_categories($args); foreach($categories as $category) { echo '<h3><a href="' . get_category_link( $category->term_id ) . '" title="' . sprintf( __( "View all posts in %s" ), $category->name ) . '" ' . '>' . $category->name.'</a> </h3> '; ?> <ul> <?php global $post;$myposts = get_posts('numberposts=100&category=' . $category->term_id); foreach($myposts as $post) : setup_postdata($post); ?> <li><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></li> <?php endforeach; ?> </ul> <?php }; ?> <?php }; ?> <!--sitemap-End-kiyo20161206--> |
はい。
スポンサーリンク
サイトマップ作成前準備
サイトマップ用の固定ページを作成
固定ページを新規作成して、タイトルは普通に「サイトマップ」でも何でもいいんですけど、スラッグに「sitemap」と入れてください。
スラッグを記入する欄が表示されていない場合は、右上のほうにある、「表示オプション」をクリックして、「スラッグ」にチェックを入れたら表示されますよー。
コードを書くファイルと場所
テンプレートフォルダの中にあるpage.phpに書きます。
「インストールフォルダ/wp-content/themes/」を開くと、インストールしたワードプレステーマのフォルダがあります。
そこで使用中のテーマフォルダの中にあるpage.phpに追記する形です。
カスタマイズは子テーマに対して行ったほうがよいので(子テーマを作成していない場合は、「wordpress 子テーマ 作成」で検索するとたくさんでてきます。)子テーマフォルダにpage.phpがない場合は、親テーマフォルダからコピーしてもってきてください。
追記する場所は
|
1 |
<!--?php the_content() ?--> |
の下ですねー。
使っているテンプレートタグ
固定ページの記述方法
固定ページのリスト表示は、テンプレートタグwp_list_pagesを使っています。
パラメータに’title_li=’と書くことで「固定ページ」という見出しが表示されないようになります。
記事一覧の記述方法
記事一覧のリスト表示は、テンプレートタグwp_get_archivesを使っています。
パラメータに’type=alpha’を入れて、タイトルのアルファベット順に並ぶようにしています。
ちなみに、
yearlyで年ごと。monthlyで月ごと。dailyで日ごと。weeklyで週ごと。postbypostで公開日順に設定することができます。
月別アーカイブの記述方法
月別アーカイブのリスト表示は、記事一覧と同じ、wp_get_archivesを使い、パラメータに’type=monthly’を入れています。
カテゴリー別の記述方法
これが私なかなかできなくて苦労しました。
使っているテンプレートタグはget_categoriesです。
args=array(‘orderby’ => ‘name’, ‘order’ => ‘ASC’ );
で引数に「名前の昇順で取得する」と設定しています。
それでget_categories($args)でカテゴリー取得の実行。
foreachでカテゴリー分だけぐるぐるまわします。
get_category_link~でカテゴリーのIDからURLを取得しタイトルをh3で表示。
get_postsでカテゴリーごとに記事の情報の配列を作って、次のForeachでその配列をぐるぐるまわして、the_permalinkで記事のURL、php the_title()で記事のタイトルをリスト化して終了!
まとめ
なんか最後は駆け足になってしまいました。(ふわっとしか自分でもわかっていないのでしどろもどろですね。。。)
でも上記のコードでサイトマップが表示されることは確かです!
このブログのサイトマップは上記のコードそのままですし!
サイトマップ作成の参考になればと思います。













コメント
[…] […]
by 簡単なサイトマップを表示するサンプルプログラム | ∞【ネバーエンド】ワークス 2019年2月20日 9:45 PM